Part 1 What is Scrolling Text
Scrolling text is text that moves across a display, vertically or horizontally. However, it doesn't change the layout of the text. Instead, it moves the viewer's view across what appears like a larger image that is not entirely visible.
Part 2 How to Make a Funny Scrolling Text With Anireel?
Now that you're familiar with what scrolling text is, here are the steps you can follow to quickly create a funny scrolling text with Anireel:
Step1:Download and Launch Anireel
Download and install Anireel on your computer. Then, open it and select the “New Project” option.

Step2:Drag the “Text” Assets to the Canvas
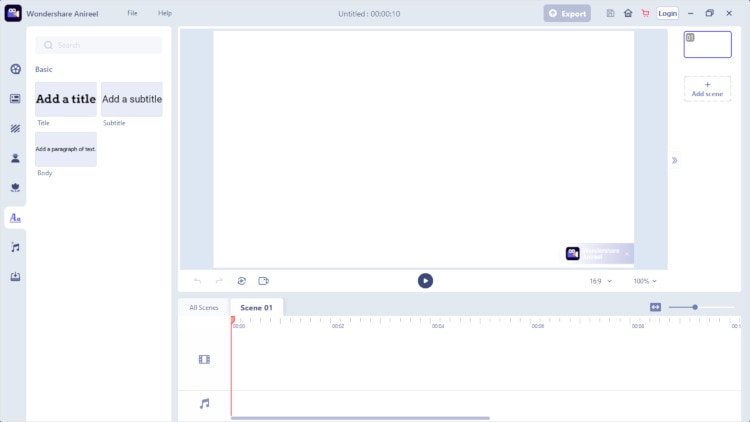
Click on the Text option on the side panel in the “New Project” window that opens. Once you do, you'll see three basic text options: Title, subtitle, and body text. Select one text option and drag it onto the canvas.

Step3:Enter Your Text and Adjust It
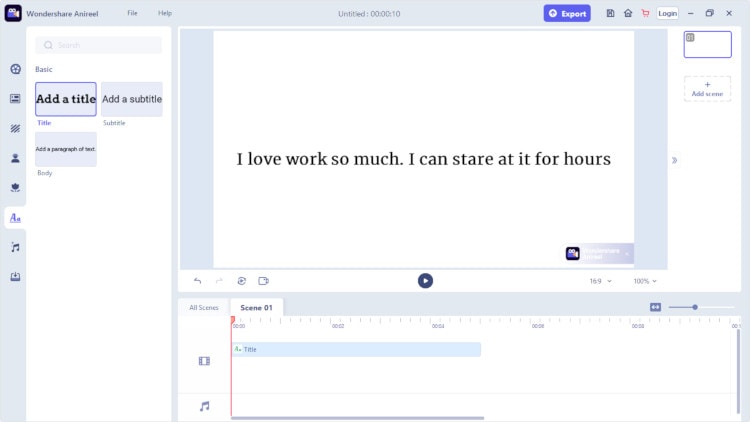
A textbox will appear once you drag and drop a text option onto the canvas. Inside it, type in the words you want to display to viewers and drag the handles to enlarge the textbox if necessary. Then, adjust the text using the options provided in the pop-up menu next to the textbox if necessary. Anireel can allow you to adjust the text size, font, alignment, weight, and color.

Step4:Position the Text at the Bottom of the Canvas
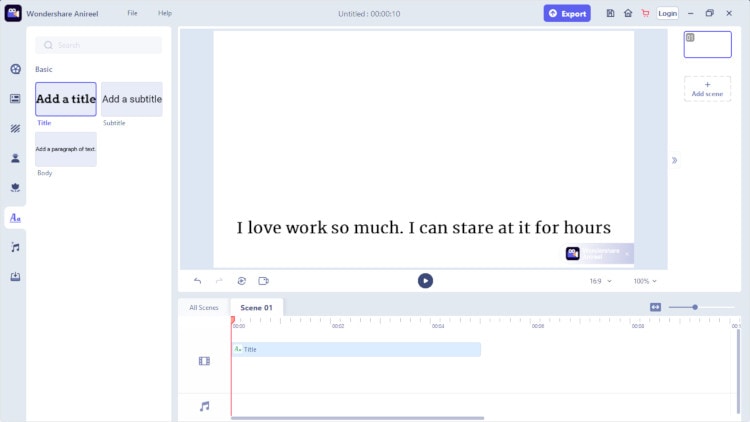
Once you’re satisfied with the adjustments you’ve made, position the text at the bottom of the canvas. You can do this by putting your pointer inside the textbox. Then, once the move pointer appears, drag and drop the textbox to the bottom of the canvas. Be careful not to drag your text outside the canvas area because your text won't display to viewers.

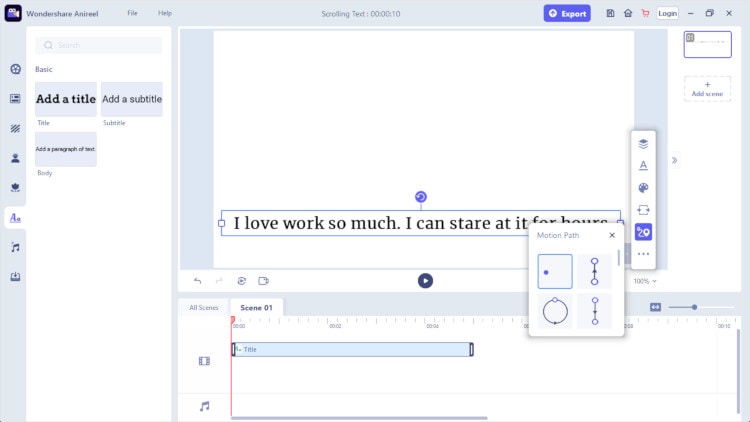
Step5:Add a Bottom-to-top “Motion Path” to the Text
Next, click on the Motion Path option in the pop-up menu next to the textbox. Anireel comes with 19 motion path options you can choose from. Hover your cursor over each motion path option to see a preview of how your text will move on the canvas.

Click on the bottom-up motion path to apply it to your text. Once you do, click on any area within the canvas but outside the textbox. Then, play the project to see how the text moves along the selected motion path in the canvas.
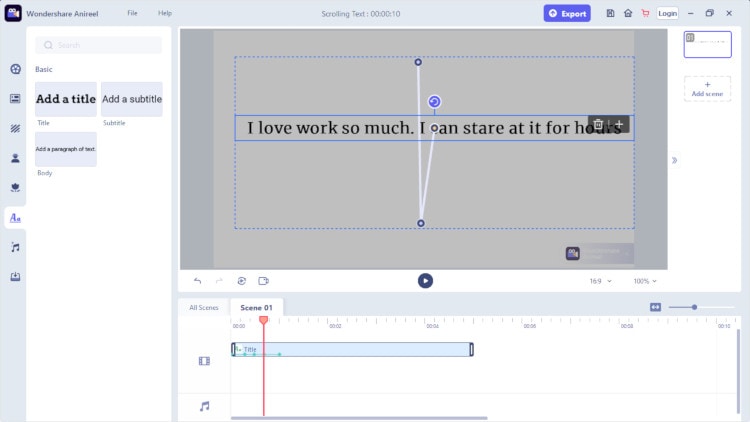
Step6:Move the KeyFrame Nodes
Click on the textbox. Once you do, you'll see some blue and white circles inside the textbox. These are keyframe nodes. Keyframe nodes can allow you to change the direction of your motion path. Drag the keyframe nodes on the canvas to see how the direction of your motion path changes.

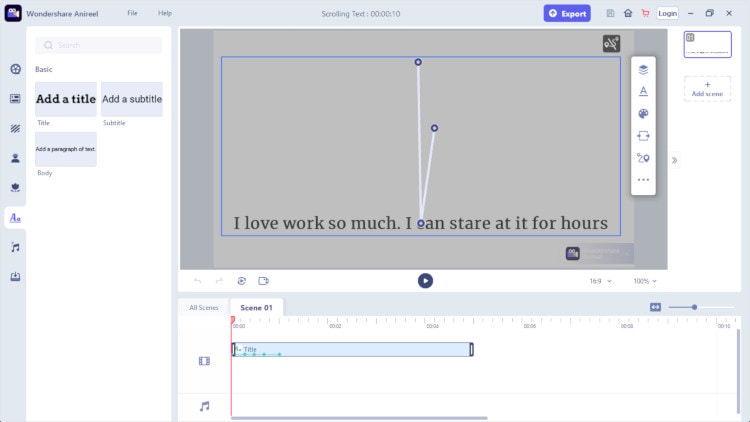
Step7: Add or Delete KeyFrames
Click on any keyframe node to add a keyframe. You can add a keyframe node by clicking the add keyframe button “+.”
Before adding the keyframe node:

After adding the keyframe node:

You can also remove a keyframe by clicking on the delete keyframe button “-.”
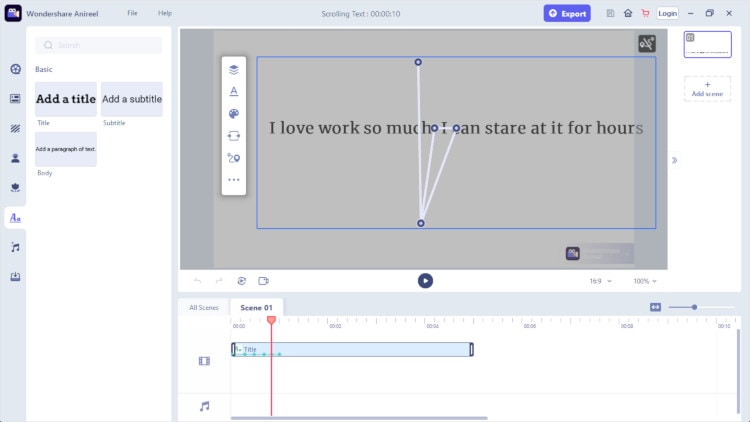
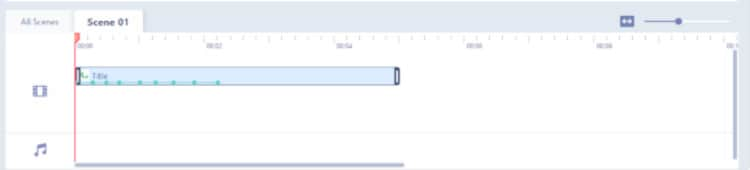
Step8: Adjust the Motion Duration
Once you add keyframes, you'll see keyframe dots on the text within the timeline panel. These dots represent the duration of the motion. You can adjust the motion duration by dragging the keyframe dots within the timeline panel.

Step9: Export the Scrolling text
Finally, click on the blue Export button on the top menu bar to save the scrolling text on your computer.

Wondershare Anireel - Easy Tool for Creating Animated Explainer Videos
1,435 people have downloaded it.
Built-in rich animation templates, including characters, actions, props, text, audio. Drag and drop to use for ease
Easy Text-to-Speech conversion through deep learning technology.
Anireel can animate built-in and imported material. It includes intro & outro animations and keyframing function for more versatility.
Anireel will instantly match your script to rich animations, convert the text into voice over, and generate complete and vivid Animated Explainer Videos.
Each animated character speaks in sync with accurate mouth movements according to the audio.
Part 3 Conclusion
Scrolling text is an excellent way to engage viewers and display large amounts of text. Follow these nine easy steps to create a funny text scrolling animation with Anireel in no time.
